 |
今回から第5章だね。 |
 |
うん。前回ちょっと予告した通り、 この章ではメッセージウィンドウにシステムボタンをつけてみるね。 |
 |
どんなボタンをつけるの? |
 |
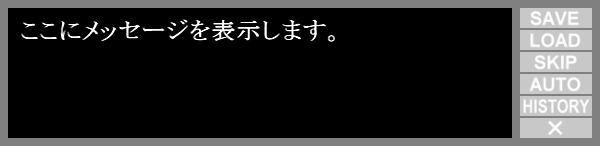
ん〜、メッセージウィンドウはこんな感じにするつもりだから… |
 |
今回から第5章だね。 |
 |
うん。前回ちょっと予告した通り、 この章ではメッセージウィンドウにシステムボタンをつけてみるね。 |
 |
どんなボタンをつけるの? |
 |
ん〜、メッセージウィンドウはこんな感じにするつもりだから… |

 |
最終的につけるボタンはこれだけかな。 |
<メッセージウィンドウにつけるボタン>
※セーブにはフリーセーブモードを使用します。 |
結構色々つけるんだねぇ。 |
 |
まぁね。あと、今回は KAG のパッケージに元々含まれてる SystemButtonPlugin クラスっていう KAG プラグインをベースにして作っていくから。 |
 |
そういえば前回もそんなこと言ってたよね。 でも、そのプラグインってどこにあるの? system フォルダには SystemButton っていう感じの名前のファイルはないみたいだけど? |
 |
SystemButtonPlugin クラスの定義が書かれてるスクリプトファイルは template フォルダの中には入ってないんだ。 |
 |
じゃあどこにあるの? |
 |
吉里吉里のアーカイブファイルを解凍すると kag3 っていうフォルダができるよね。 |
 |
うん。その中に template フォルダがあるんだよね。 |
 |
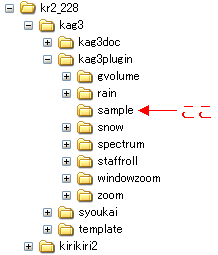
システムボタンのスクリプトは kag3 フォルダの中にある kag3plugin フォルダの中の sample っていうフォルダの中にあるんだ。 |
<システムボタンのスクリプト(systembutton.ks)があるフォルダ>
※version 2.28 安定版での位置です。

 |
へぇ、そんなところにあるんだ。 |
 |
kag3plugin フォルダの中には他にも色んなプラグインが入ってるから、 一通り見てみると参考になると思うよ。 |
 |
ほんとだ、色んなファイルがあるね。 あ、もしかして systembutton.ks っていうのがシステムボタンのファイル? |
 |
ん、そうだよ。 |
 |
ちょっと開いてみてもいい? |
 |
うん、もちろん。 |
<systembutton.ks の中身>
 |
SystemButtonLayer っていうクラスが定義されてるけど…これってシステムボタンのプラグインじゃないよね? |
 |
SystemButtonLayer クラスはシステムボタン用のレイヤを定義してるクラスだよ。 もうちょっと下の方を見てみて。 |
 |
わかった。 え〜っと… |
<systembutton.ks の 48 行目付近>
 |
あ、あった! これだよね? |
 |
うん。これがシステムボタン用の KAG プラグイン、SystemButtonPlugin クラス。 今回はこのスクリプトを使ってメッセージウィンドウにシステムボタンをつけていくから。 |
 |
でもなんか難しそうなスクリプトだよね… |
 |
ん〜、確かにちょっと難しいところもあるけど、今までの知識があればちゃんと理解できると思うよ。 |
 |
そうなの? |
 |
うん。今までにやったことないコトはそんなに出てこないから。 |
 |
ふぅん、そうなんだ。 |
 |
んじゃ、今回はこれくらいにして、次回からシステムボタンについて詳しく見ていくね。 |
 |
うん、りょ〜かい! |
 |
それじゃ、また次回ね! |